你為什麼需要做RWD響應式網站?
近年來手機上網與智慧型手機的普及度逐漸提高,根據we are social網站統計,台灣的網路使用者當中,超過90%會利用智慧型手機上網,因此網站不能再只針對電腦使用者設計,而是必須兼顧電腦與行動裝置的使用方便性,才能夠提升使用者的使用體驗。
以往大部分網站會採取架設兩個版本,在使用者進入網站時判斷使用者的裝置,再重新導向至電腦版或手機版的網站。而現在許多網站都選擇使用RWD響應式網站的形式。
什麼是RWD響應式網站
RWD是Responsive Web Design的縮寫,也就是響應式網站設計,在2010年由網頁設計師Ethan Marcotte提出,在近十年間裡漸漸成為網頁設計的趨勢。RWD響應式網站是一種網頁前端技術,讓網站可以根據使用者裝置的解析度,改變版面的排列與呈現,不需要改變網址、重新導向就能夠適應不同的裝置。
RWD響應式網站通常利用CSS語法,以百分比的方式與區塊式的設計,讓網頁能夠在不同的裝置上呈現出最佳的閱覽模式,且由於是透過網頁設計實現改變的方式,內容需要更新時,網站的管理者也只需要調整一次就可以了,是對使用者和管理者都相當有益的網站設計方式。
RWD響應式網站的實際應用

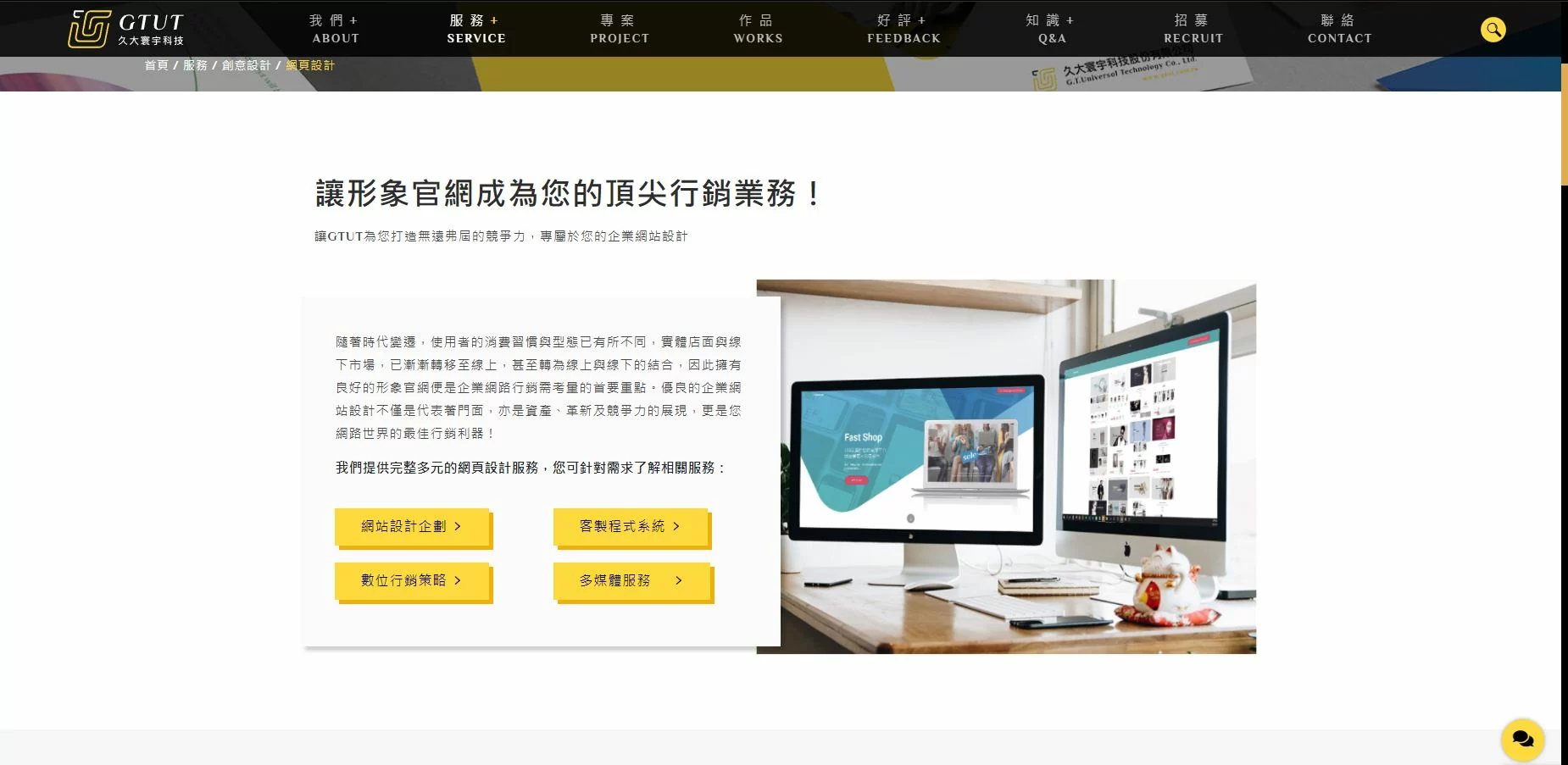
RWD響應式網站在電腦上以全螢幕檢視時
可以看見整個網頁的版面設計規劃,此時文字與按鈕在左,而圖片在右,上方的選單是展開排列的形式。

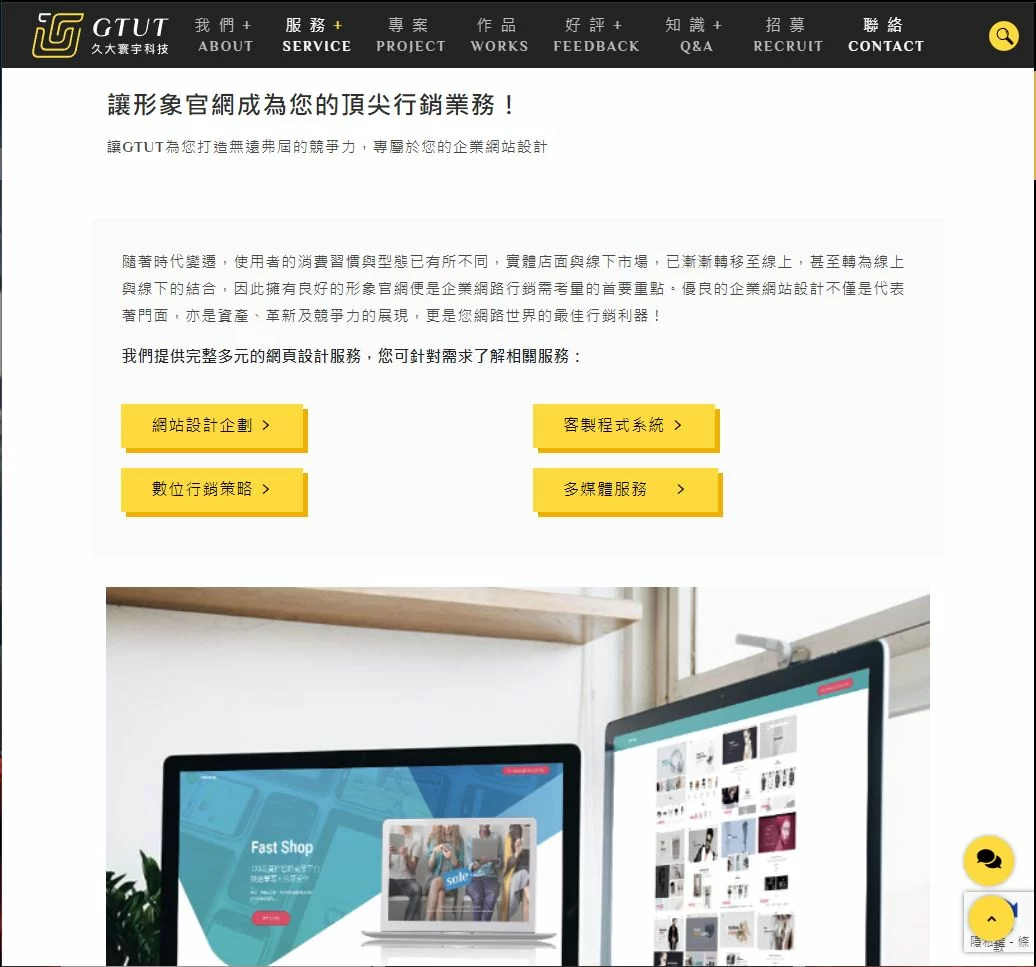
RWD響應式網站在小裝置或非全螢幕的視窗時
當裝置或視窗寬度減少的時候,版面的排列就有所改變,文字、按鈕與圖片從左右並排改為上下排列,上方的選單選項之間距離變小。

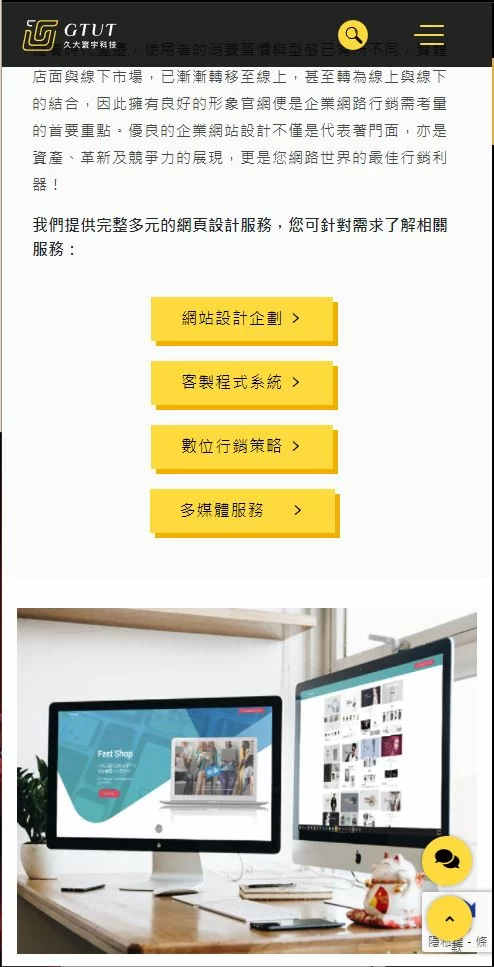
RWD響應式網站在手機等小型行動裝置時
而當以手機等小型行動裝置的寬度檢視時,最上方的選單變成了點選才會展開的漢堡選單,而原本兩兩並排的按鈕也變成了直行的排列。
這就是RWD響應式網站的實際應用範例,在裝置解析度或視窗寬度改變時,網站的版面設計會隨著改變,以便瀏覽與使用,近來有更多的網站選擇使用RWD響應式網站設計,正是因為這樣的網站形式有著相當多的優點。
RWD響應式網站的優勢
解決不同裝置顯示問題
一般的電腦版網頁如果要在行動裝置上檢視,需要不停的放大縮小畫面,造成使用上的困難,過大的畫面也會降低載入的速度。RWD響應式網站能夠根據使用者裝置的解析度或視窗大小,來改變網頁的排列呈現,給使用者更清晰且容易使用的網頁。
降低維護成本
過去為了讓行動裝置使用者也能順利瀏覽網頁,部分網站會選擇架一個行動版網站,然而兩個不同網址的網站,代表著兩倍的維護成本,無論是網站的架設或使用時須投入的人力時間,可以說是額外的一份支出。
RWD響應式網站能夠在一個網址裡,依據使用者裝置的解析度不同改變網頁的呈現方式,因為是同一個網站,維護時不需要分成兩次進行,能夠為企業節省許多人力與時間成本。
提升Google對網站的評價
Google的官方文章已經告訴我們「如果您的網站還沒有納入行動裝置友善設計,我們極力推薦您加快腳步」,行動裝置上網的普及讓Google也相當重視,網站是否有行動裝置友善設計,或多或少也影響了網站在Google搜尋排名的評分。
固定格式的電腦版網站在使用上相當不便,相對容易提升使用者的跳出率;電腦、手機雙版本的網站則由於需要判斷裝置與跳轉,造成載入時間增加,Google也會需要更多的資源去檢索網站資料。與兩種傳統的網站設計方式相比,RWD響應式網站不僅讓使用者使用更方便、降低跳出率,更能提高Google的檢索效率,因此選擇製作RWD響應式網站,也能提升Google對網站的評價,進而提升在搜尋排名中的位置。
給使用者更好的體驗
RWD響應式網站讓使用者無論用電腦或行動裝置都能更方便地瀏覽網站,根據裝置改變的選單,尺寸剛好的文字與圖片,使用電腦時能看見精緻的網站設計,而使用行動裝置時能有清晰明瞭的版面,這些特點都能讓網站的使用者在瀏覽網站時,能夠有更好的使用體驗。
提升使用體驗能讓使用者更願意檢視網頁的內容,不僅能提高網站使用數據,讓Google給網站更好的評價,也容易讓潛在消費者在使用過程中提升對企業品牌的好感,RWD響應式網站可以說是在行動裝置普及的時代裡,效益優良的一種網頁設計技術。
RWD響應式網站設計易於使用與維護成本降低都是讓更多人選擇它的因素,加上Google也不停鼓勵採用RWD響應式網站的設計,可以說已經是如今網頁設計的主流。然而RWD響應式網站雖然原理單純,只要利用CSS語法設計就可以達成,但網頁要如何設計、區塊要如何規劃,以及網站頁面上的每個元素在不同解析度要如何變化,都是相當複雜的工作內容,如果企業公司當中沒有專業的網頁設計人員,將製作RWD響應式網站的需求交給專業的網站設計公司,會是一個相當不錯的選擇。