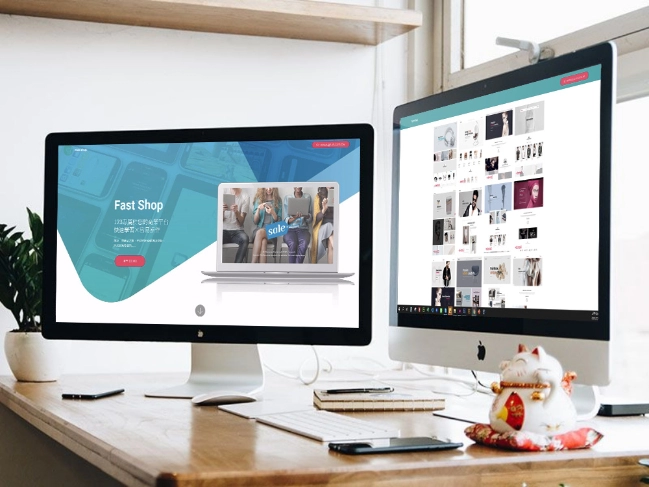
GTUT如何打造一個受歡迎的企業形象網站?
不是有做網站就好,而是能為行銷加分的高效網站
優質的網站設計,應兼具美感、邏輯與轉換力。GTUT為您歸納以下四大成功關鍵,確保網站不僅好看,更能發揮實際行銷效益,成為持續成長的基礎。
① 品牌形象清晰 —— 使用者能在第一印象就理解企業的核心價值。
② 內容架構明確 —— 不用猜、不用找,所有資訊都直覺呈現。
③ 使用動線順暢 —— 清楚導航、行動裝置友好、點擊數最少化。
④ 滿足受眾需求 —— 使用者點進網站,可以找到所需資訊或解決疑問。

企業品牌形象確立
網站的第一印象很重要,除了設計好看,更要建立明確形象,才能讓使用者記憶。
網站內容完整分明
以最簡潔的優勢及特色,讓使用者快速接收重點,來增加使用者對網站的好感度。

網站操作動線明確
越複雜的網站,瀏覽動線就要越清楚,協助使用者擁有良好體驗,才能減少跳出率。

滿足目標客群需求
網站建立的目的,就是要吸引主要目標客群,並滿足其需要,才能創造雙贏局面。